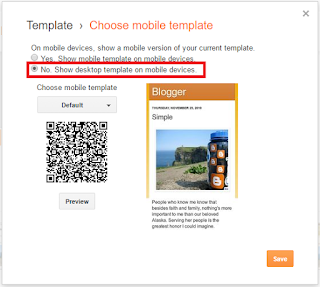
Cara Work Supaya Tampilan Blogger atau Blospot di Mobile/HP Sama Seperti di Desktop
Menyesuaikan tampilan template blog adalah anjuran dari berbagai layanan google dan blogger, antara lain google adsense, google webmasters tool, blogger dan lain sebagainya.
Kenapa kita harus menyesuaikan tampilan blog kita ke tampilan seluler ? karena kita harus menyadari, bahwa kita hidup dimasa yang super canggih, jadi pengunjung blog tidak hanya dari satu sumber, bahkan banyak. Zaman modern, tidak semua orang memakai PC/Laptop. Banyak orang yang mengakses jaringan internet melalui seluler, smartphone, tabled, ipad dan lain sebagainya. Jika tampilan blog kita tidak disesuaikan dengan tampilan seluler, otomatis tampilan blog kita akan berantakan jika diakses melalui ponsel. Maka untuk itu saya lebih menyarankan bagi anda untuk mencari template yang SEO responsive, fast loading, dan mengatur tampilan agar indah jika dipandang. Selain tampilan, kecepatan loading blog kita juga berpengaruh terhadap traffic blog. Pengunjung tidak suka lama-lama jika hanya untuk menunggu loading blog kita karena itu membuang-buang waktu. Kita harus mampu bersaing dengan blogger-blogger lainya.
khususnya yang memliki fitur custom mobile template mungkin bertanya-tanya, “kenapa ya di versi mobile widgetnya tidak tampil?” nah, pada postingan ini saya akan sedikit menjelaskannya.Alasan kenapa widget yang sobat pasang tidak tampil di versi mobile adalah karena dalam keadaan default widget yang ditampilkan di versi mobile hanya widget-widget berikut ini:
1. Header
2. Blog
3. Profil
4. PageList
5. AdSense
6. Atribusi
Jika sobat memesang widget selain widget di atas, seperti popular post atau arsip, maka widget tersebut tidak akan tampil di versi seluler. Nah, pertanyaanya, bisakah widget tersebut diatur supaya bisa tampil di versi seluler, jawabannya bisa banget.
Untuk meringankan loading blog, jangan terlalu banyak menambah widget-widget yang tidak terlalu penting dan jangan terlalu menambah script-script yang tidak jelas pada template blog anda, gambar juga berpengaruh dalam hal loading ini, uploadlah gambar yang ukurannya tidak terlalu besar. Sekarang kita bicarakan persoalan kita.
Cara yang pertama adalah, carilah template yang SEO responsive and fast loading. Tampilan template di web berbeda dengan tampilan di seluler. Artinya kita bisa memakai template default yang sudah disediakan oleh blogger.
ntuk mengatur agar widget yang sobat pasang bisa tampil di versi seluler caranya sobat hanya perlu menambahkan sebuah Attribute baru pada tag <b:widget/>.
Sebagai contah, saya ingin menampilakan widget widget populer post di versi mobile, maka caranya pertama adalah masuk ke dashboard > template > edit HTML. setelah itu cari tag widget popular post di dalam template.
Kurang lebih kode widget Popular Post-nya seperti ini:
<b:widget id='PopularPosts3' locked='false' title='Entri Populer' type='PopularPosts'>Nah yang perlu kita lakukan adalah menambahkan Attribute baru pada tag widget tersebut, yaitu mobile. Attribute mobile ini sendiri memiliki tiga nilai, yaitu Yes, No, dan Only. Seperti inilah penerapannya:
<b:widget id='PopularPosts3' mobile='yes' locked='false' title='Entri Populer' type='PopularPosts'> Kode di atas adalah untuk menampilkan widget popular post versi mobile dan juga tampil di tampilan versi desktop.
<b:widget id='PopularPosts3' mobile='only' locked='false' title='Entri Populer' type='PopularPosts'>Kode di atas adalah untuk menampilkan widget popular post versi mobile tapi tidak tampil di versi desktop.
<b:widget id='PopularPosts3' mobile='no' locked='false' title='Entri Populer' type='PopularPosts'>Sedangakan kode di atas adalah untuk menyembungikan widget di versi mobile.
Yang perlu diketahui adalah setiap widget memiliki id yang berbeda-beda, jadi sobat harus teliti dalam mecari kode tag widgetnya.
Membuat tampilan web menjadi responsive adalah hal yg sangat penting.Responsive scale menjadi tumpuan bagi sebuah website agar mendapat predikat "mobile friendly" ketika muncul di hasil pencarian search engine.Ini berarti website tersebut dapat di nikmati 100% tanpa kekurangan jika di akses melalui perangkat mobile.
Sudah responsive apa belum dengan cara mengecilkan ukuran lebar browser, bisa juga dengan mengganti resolusi layar pc kalian menjadi resolusi yang lebih kecil atau di bawah resolusi asli monitor pc kalian. Cek juga menggunakan handphone atau perangkat mobile seperti : smartphone, tablet, atau hp dengan resolusi kecil.
Bagaimana sobat sudah dicek belum. Ini cuma sebagai bukti saja, bahwa trik yang akan saya bagikan ini sudah saya terapkan pada blog ini yang alhamdulillah sekarang sudah responsive.
Semoga Artikel Cara Work Supaya Tampilan Blogger atau Blospot di Mobile/HP Sama Seperti di Desktop dari Wartawankampung.com ini bisa membantu anda.